お疲れ様ですきょうにぃです。コンチワコンチワ!!
この記事ではCOCOONからJINへ移行した際にGoogleアナリティクス設定を変更したので、そのことについて触れていければと思います。
本記事の対象は
- 既にGoogleアナリティクスのアカウント開設が済んでいた
- COCOON上でGoogleアナリティクス設定が済んでいた
- COCOONからJINへ移行した際にトラッキングコードが必要になったが探し方につまずいている
という方向けにGoogleアナリティクスのトラッキングコードの探し方を説明します。
今回もJINへの移行談です。Googleアナリティクスとかのインターフェースってサービス側でちょくちょく変更が入ると思うので、古めの記事とかだと画面が違ったりして大変ですよね、、、
きょうにぃはトラッキングコードをこうやって見つけたよ!という共有談になります。
COCOONからJINへ移行した際に個人的につまずいたことは↓にまとめていますので、良ければ参照をお願いします。
Rich Table of Contentsをインストールした際に生じたエラーやプロフィール画像の挿入ができなかった事象について解決策を解説してます。
Googleアナリティクス設定でやったこと
では今回の本題に入りたいと思います。
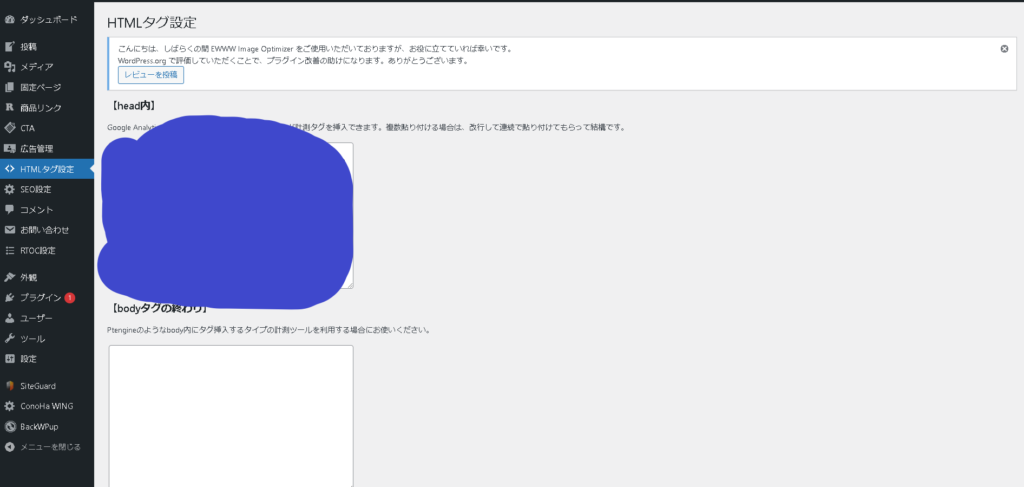
JINではGoogleアナリティクスを利用する際には「HTMLタグ設定」部分にトラッキングコードを入れる必要があります。
が、、、下画像の[head内]に入れるべきコードをどうやって探すのかが分からなくなり、ちょっと困りました。

こちらの[head内]部分に入れる情報の探し方について次チャプターの「実施手順」で説明します。
実施手順
実施手順が画像付きで以下に載せておきます。
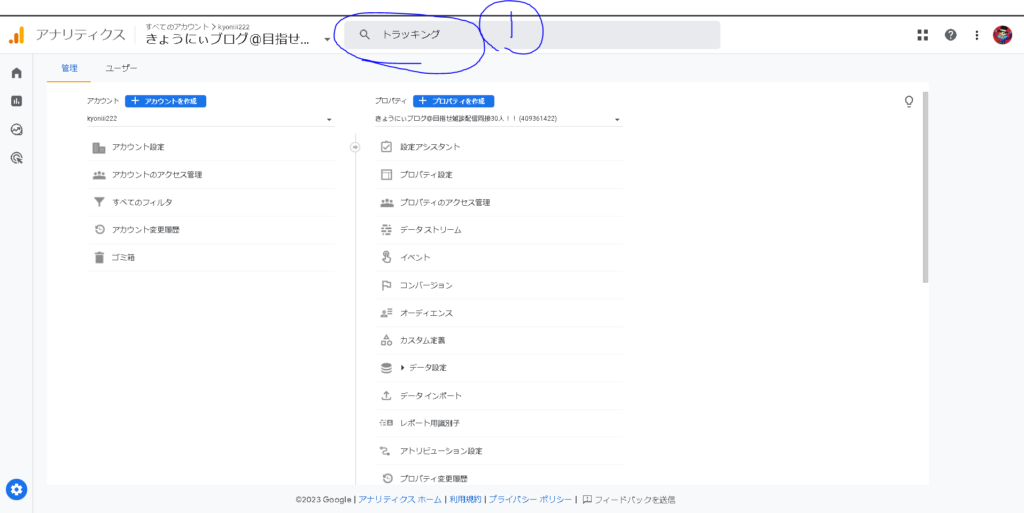
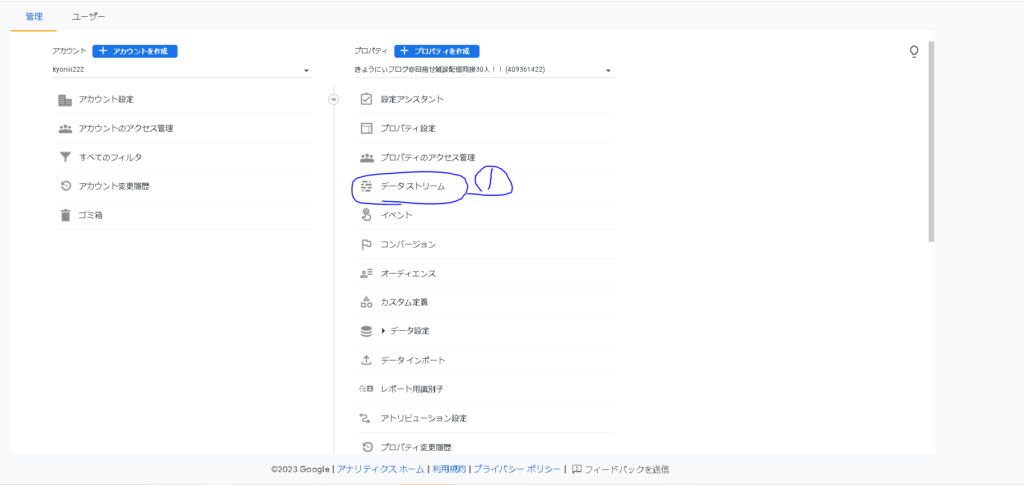
①Googleアナリティクスの検索バーにて「トラッキング」と検索

②「データストリーム」をクリック

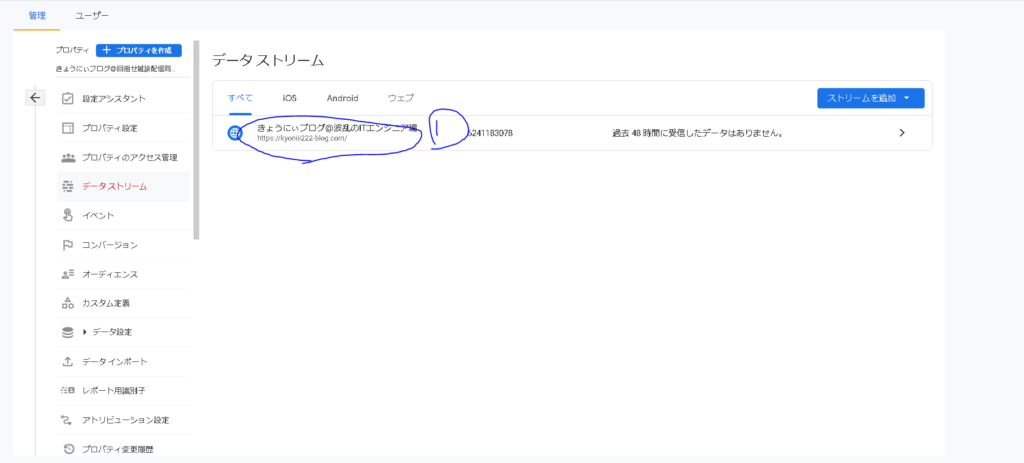
➂自身のブログサイトが表示されるのでそちらをクリック

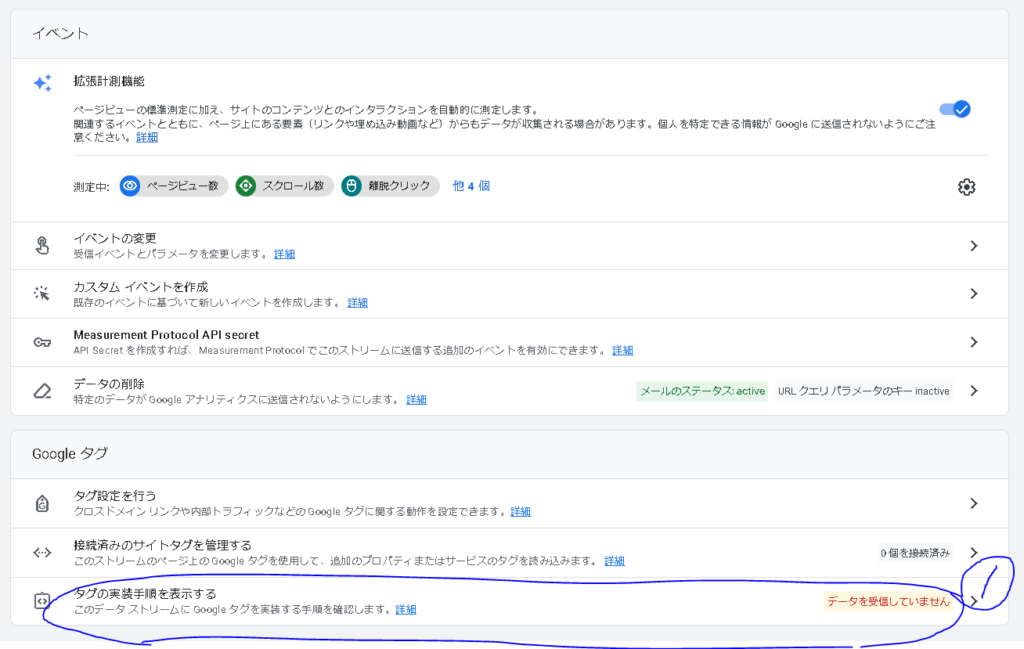
④「タグの実装手順を表示する」をクリック

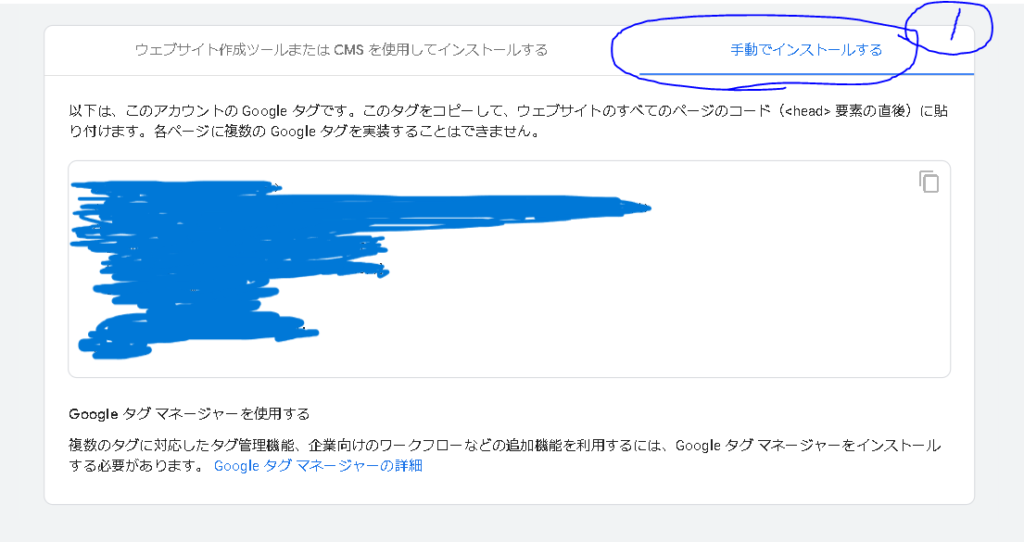
⑤「手動でインストール」をクリックするとコードが表示されます。(jtag.jsという文字列が一文目に含まれているはず、、、)

以上が実施手順でした!
最後に一言
今回はCOCOONからJINへ移行した話パート2の「Googleアナリティクス設定を変更した」編でした。こちらも気づいたことを備忘的に記載しているので、お困りの方は是非参考にしてくだい。
最後に1つ、、、
もしきょうにぃの設定が誤っている等あれば、有識者の方、御助言を、、、
そんじゃ!!お疲れさんした!!